Openbravo Issue Tracking System - POS2 |
| View Issue Details |
|
| ID | Project | Category | View Status | Date Submitted | Last Update |
| 0051480 | POS2 | POS | public | 2023-01-27 11:06 | 2023-02-01 12:06 |
|
| Reporter | lorenzofidalgo | |
| Assigned To | Retail | |
| Priority | normal | Severity | minor | Reproducibility | always |
| Status | closed | Resolution | fixed | |
| Platform | | OS | 5 | OS Version | |
| Product Version | main | |
| Target Version | | Fixed in Version | 23Q2 | |
| Merge Request Status | approved |
| Review Assigned To | |
| OBNetwork customer | No |
| Support ticket | |
| Regression level | |
| Regression date | |
| Regression introduced in release | |
| Regression introduced by commit | |
| Triggers an Emergency Pack | No |
|
| Summary | 0051480: [23Q1][UX] In case the height of the browser is higher than 1145 px, POS layout breaks, adding a bottom grey bar and a scroll |
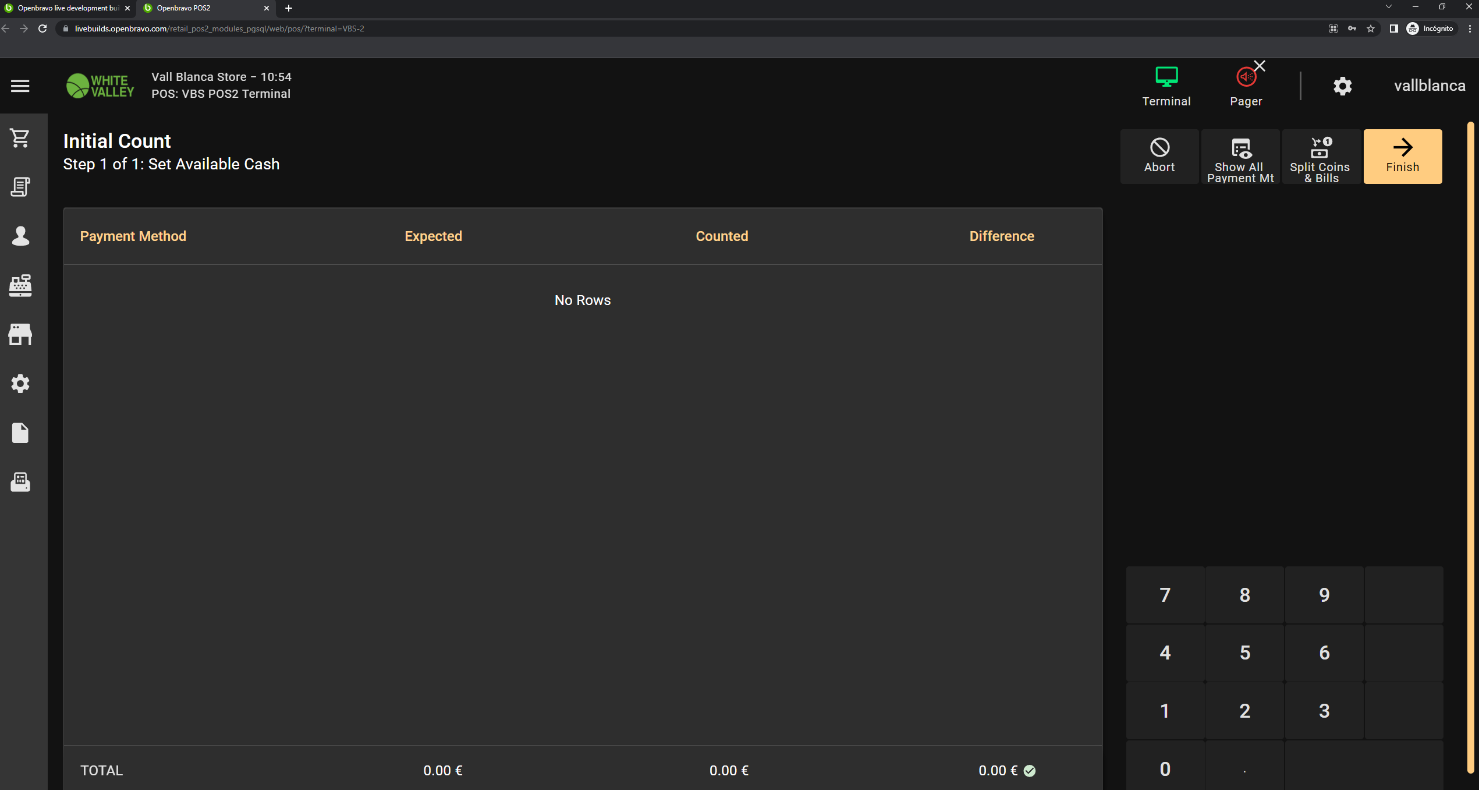
| Description | POS layout behaves properly when its height is 1145 px or less. But when it is 1146 or higher, it adds an unnecesary bottom grey bar and a scroll (check attached image).
Reproduced with with Google Chrome and Google Chrome Beta. |
| Steps To Reproduce | Login react POS using a browser which height is 1146 px or more (you can require a bigger screen to reproduce it). DEFECT: Realise a grey bottom bar is added and also an unnecesary scroll is added. |
| Proposed Solution | |
| Additional Information | |
| Tags | No tags attached. |
| Relationships | |
| Attached Files |  SizeKO.png (92,931) 2023-01-27 11:06 SizeKO.png (92,931) 2023-01-27 11:06
https://issues.openbravo.com/file_download.php?file_id=18069&type=bug

|
|
| Issue History |
| Date Modified | Username | Field | Change |
| 2023-01-27 11:06 | lorenzofidalgo | New Issue | |
| 2023-01-27 11:06 | lorenzofidalgo | Assigned To | => Retail |
| 2023-01-27 11:06 | lorenzofidalgo | File Added: SizeKO.png | |
| 2023-01-27 11:06 | lorenzofidalgo | OBNetwork customer | => No |
| 2023-01-27 11:06 | lorenzofidalgo | Triggers an Emergency Pack | => No |
| 2023-01-27 11:07 | lorenzofidalgo | Description Updated | bug_revision_view_page.php?rev_id=25462#r25462 |
| 2023-01-27 11:07 | lorenzofidalgo | Steps to Reproduce Updated | bug_revision_view_page.php?rev_id=25464#r25464 |
| 2023-01-27 11:38 | dbaz | Note Added: 0145928 | |
| 2023-01-30 10:03 | hgbot | Merge Request Status | => open |
| 2023-01-30 10:03 | hgbot | Note Added: 0146004 | |
| 2023-02-01 12:02 | hgbot | Merge Request Status | open => approved |
| 2023-02-01 12:06 | hgbot | Resolution | open => fixed |
| 2023-02-01 12:06 | hgbot | Status | new => closed |
| 2023-02-01 12:06 | hgbot | Fixed in Version | => 23Q2 |
| 2023-02-01 12:06 | hgbot | Note Added: 0146114 | |
| 2023-02-01 12:06 | hgbot | Note Added: 0146115 | |
|
Notes |
|
|
(0145928)
|
|
dbaz
|
|
2023-01-27 11:38
|
|
It seems it is a problem happening only in Chrome 109.
In order to fix it, it is necessary to add "overflow: hidden;" inside ".obc2AppBar"
Probably the problem comes from the calculations when scaling the application, that under some circumstances now it rounds 1px above, resulting in this scrollbar.
Since the AppBar does not need to overflow (if any, it should be their own components), it is safe to add the proposed css attribute. |
|
|
|
(0146004)
|
|
hgbot
|
|
2023-01-30 10:03
|
|
|
|
|
(0146114)
|
|
hgbot
|
|
2023-02-01 12:06
|
|
|
|
|
(0146115)
|
|
hgbot
|
|
2023-02-01 12:06
|
|
|