Openbravo Issue Tracking System - POS2 |
| View Issue Details |
|
| ID | Project | Category | View Status | Date Submitted | Last Update |
| 0050191 | POS2 | POS | public | 2022-09-07 13:32 | 2022-10-30 20:24 |
|
| Reporter | ablasco | |
| Assigned To | ablasco | |
| Priority | normal | Severity | major | Reproducibility | have not tried |
| Status | closed | Resolution | fixed | |
| Platform | | OS | 5 | OS Version | |
| Product Version | | |
| Target Version | | Fixed in Version | 23Q1 | |
| Merge Request Status | approved |
| Review Assigned To | |
| OBNetwork customer | No |
| Support ticket | |
| Regression level | |
| Regression date | |
| Regression introduced in release | |
| Regression introduced by commit | |
| Triggers an Emergency Pack | No |
|
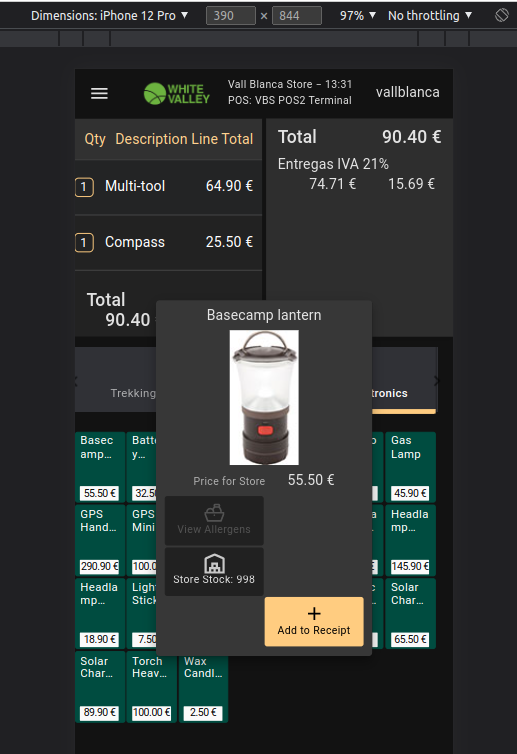
| Summary | 0050191: Popover centered in portrait mode |
| Description | Popover component normally appears anchored in position when mouse is click in landscape mode.
In portrait mode, Popovers should appear centered in the middle of the screen. |
| Steps To Reproduce | * |
| Proposed Solution | |
| Additional Information | |
| Tags | No tags attached. |
| Relationships | | blocks | feature request | 0050400 | | scheduled | ablasco | Portrait mode support |
|
| Attached Files |  Screenshot from 2022-09-07 13-31-37.png (84,852) 2022-09-07 13:32 Screenshot from 2022-09-07 13-31-37.png (84,852) 2022-09-07 13:32
https://issues.openbravo.com/file_download.php?file_id=17496&type=bug

|
|
| Issue History |
| Date Modified | Username | Field | Change |
| 2022-09-07 13:32 | ablasco | New Issue | |
| 2022-09-07 13:32 | ablasco | Assigned To | => Retail |
| 2022-09-07 13:32 | ablasco | File Added: Screenshot from 2022-09-07 13-31-37.png | |
| 2022-09-07 13:32 | ablasco | OBNetwork customer | => No |
| 2022-09-07 13:32 | ablasco | Triggers an Emergency Pack | => No |
| 2022-09-07 13:32 | ablasco | Assigned To | Retail => ablasco |
| 2022-09-07 14:51 | hgbot | Merge Request Status | => open |
| 2022-09-07 14:51 | hgbot | Note Added: 0140810 | |
| 2022-10-04 10:52 | ablasco | Relationship added | blocks 0050400 |
| 2022-10-04 11:04 | ablasco | Status | new => scheduled |
| 2022-10-30 20:23 | hgbot | Merge Request Status | open => approved |
| 2022-10-30 20:24 | hgbot | Resolution | open => fixed |
| 2022-10-30 20:24 | hgbot | Status | scheduled => closed |
| 2022-10-30 20:24 | hgbot | Note Added: 0142729 | |
| 2022-10-30 20:24 | hgbot | Fixed in Version | => 23Q1 |
| 2022-10-30 20:24 | hgbot | Note Added: 0142730 | |