Openbravo Issue Tracking System - Retail Modules |
| View Issue Details |
|
| ID | Project | Category | View Status | Date Submitted | Last Update |
| 0021779 | Retail Modules | Web POS | public | 2012-09-27 19:02 | 2012-11-09 13:04 |
|
| Reporter | rgoris | |
| Assigned To | guilleaer | |
| Priority | normal | Severity | minor | Reproducibility | always |
| Status | scheduled | Resolution | open | |
| Platform | | OS | 5 | OS Version | |
| Product Version | | |
| Target Version | | Fixed in Version | | |
| Merge Request Status | |
| Review Assigned To | |
| OBNetwork customer | No |
| Support ticket | |
| Regression level | |
| Regression date | |
| Regression introduced in release | |
| Regression introduced by commit | |
| Triggers an Emergency Pack | No |
|
| Summary | 0021779: GUI scaling not correct on Nexus 7" Jelly Bean + Chrome |
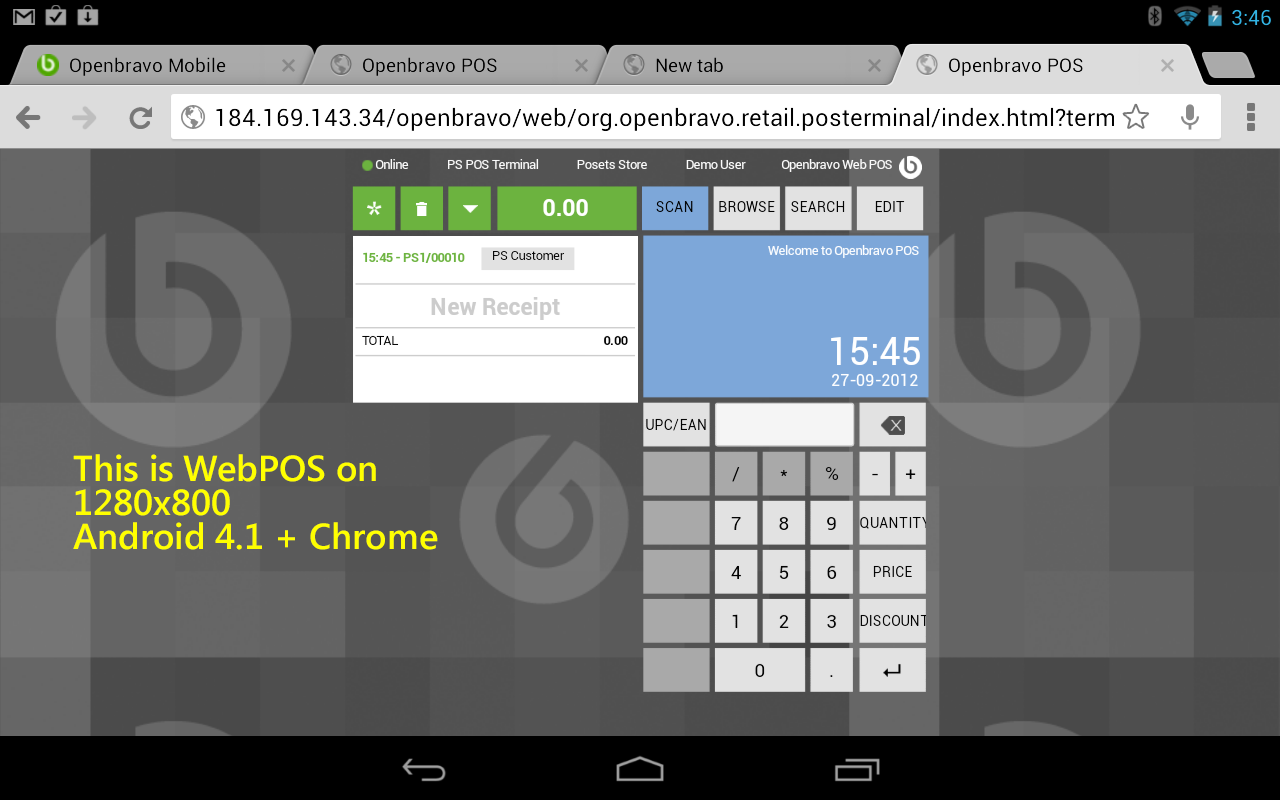
| Description | It´s odd that we did not notice before but there is something strange happening on the Nexus 7 (small tablet) that we have tested. As Paolo noticed earlier, the WebPOS is rendered very small, which was a big disappointment as we hoped to make the Nexus 7 a reference assisted selling device. The reason (we thought) was in the fact that Chrome on Android (which is the stock browser on Jelly Bean) does not allow for a full screen mode, thus reducing the viewport by a lot, which also affects WebPOS rendering, which is scaled down resulting in tiny panels.
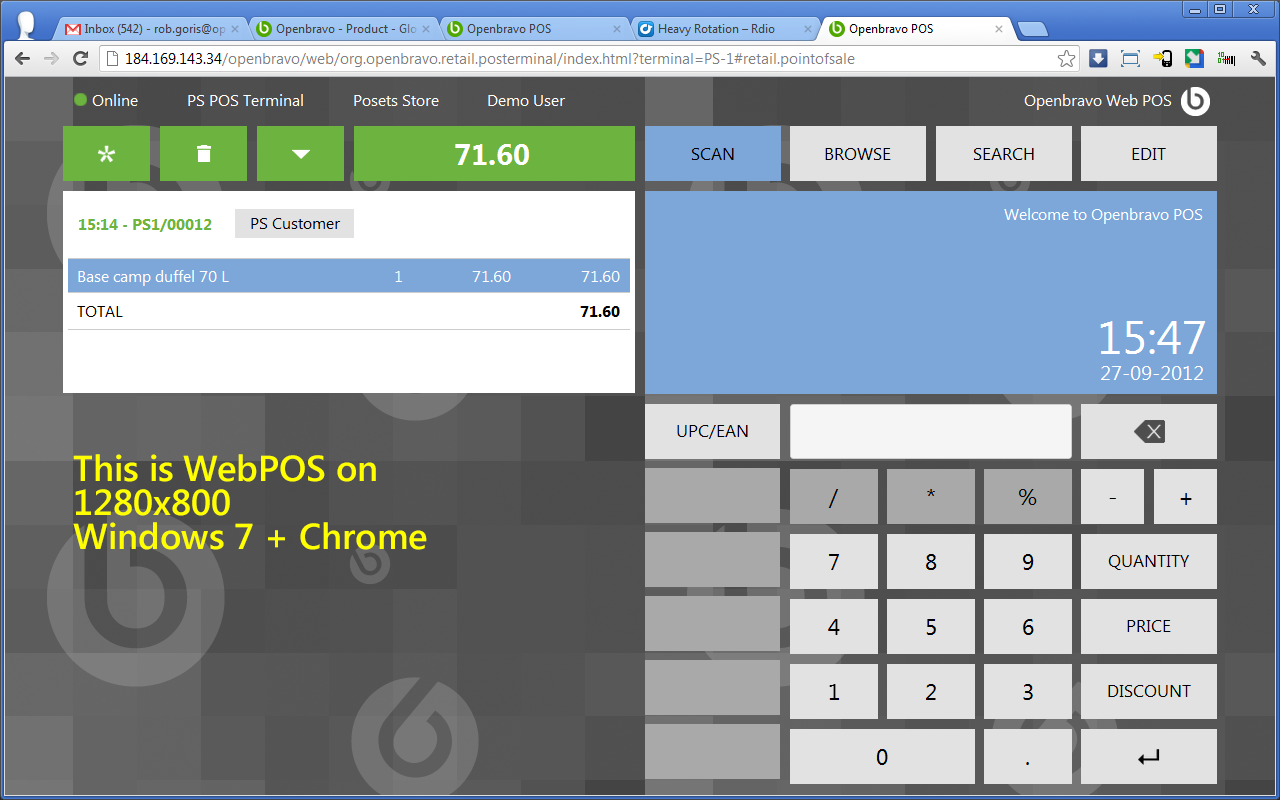
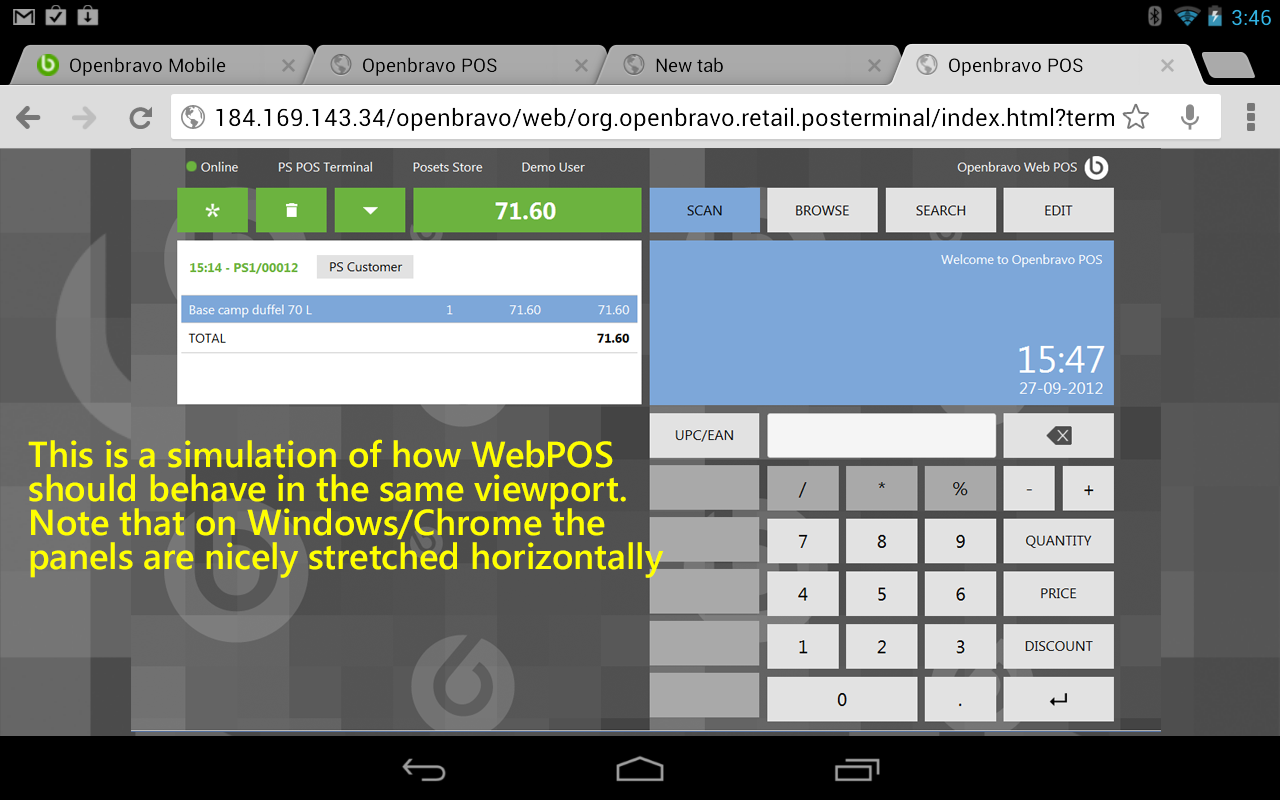
BUT, I did a test with my normal Chrome on Windows 7 on a PC using the same viewport and noticed that here the GUI is nicely stretched horizontally. This means that a problem specific to Chrome on Android is occurring. See screenshots.
|
| Steps To Reproduce | Run WebPOS in Chrome on Nexus 7. Note the reduced width and the odd background (large OB logos!). It is clear that resizing takes place here.
Three images attached
(1) Windows 7 on laptop, Chrome
(2) Android, Nexus 7, Chrome
(3) Projected / simulated version
|
| Proposed Solution | As per DBAZ´s email:
This is due that the default 7" browser has a predetermined zoom to render all pages (to avoid a real 1280 x YYY designed website have really small font in the 7" screen), so the real device resolution is not being used.
If I am right, there are two solutions:
Fast solution: look into the tablet browser settings, to see if there is some kind of accesibility option to remove this predetermined zoom (in my mobile phone I have it). With this, the attached "size.html" should give 1280 x YYY and with it the POS should render ok.
Proper solution: The problem root is due to the bad management that Twitter Bootstrap does about its fluid columns in webkit (topic raised by me several times). To prove it, is as easy as go here:
http://twitter.github.com/bootstrap/scaffolding.html [^] and look the "Live grid example" in Mozilla Firefox and Google Chrome.
Press "Ctrl +" and "Ctrl -" to (un)zoom the web page (what I think is doing the Nexus 7) and see how bad the zomm is rendered in Chrome.
So, the solution is the removal of "row" and "spanX" references of the css classes in ALL the POS code, in the same way I did it particularly for the Login screen when I refactorized it: https://code.openbravo.com/erp/pmods/org.openbravo.retail.posterminal/rev/f75afbc3d290 [^]
Basically is remove all "row" and replace all the "spanX" by "float:left; width:" + the expected % of the component inside its container.
Probably, also a little adjustment would be necessary in the resize function to provide also some lateral margin in very outstretched resolutions.
|
| Additional Information | |
| Tags | multibrowser, ui |
| Relationships | |
| Attached Files |  1280x800_0000_W7.png (166,123) 2012-09-27 19:02 1280x800_0000_W7.png (166,123) 2012-09-27 19:02
https://issues.openbravo.com/file_download.php?file_id=5607&type=bug

 1280x800_0001_Android-41.png (152,680) 2012-09-27 19:02 1280x800_0001_Android-41.png (152,680) 2012-09-27 19:02
https://issues.openbravo.com/file_download.php?file_id=5608&type=bug

 1280x800_0002_Simulate.png (240,493) 2012-09-27 19:02 1280x800_0002_Simulate.png (240,493) 2012-09-27 19:02
https://issues.openbravo.com/file_download.php?file_id=5609&type=bug

|
|
| Issue History |
| Date Modified | Username | Field | Change |
| 2012-09-27 19:02 | rgoris | New Issue | |
| 2012-09-27 19:02 | rgoris | Assigned To | => adrianromero |
| 2012-09-27 19:02 | rgoris | File Added: 1280x800_0000_W7.png | |
| 2012-09-27 19:02 | rgoris | OBNetwork customer | => No |
| 2012-09-27 19:02 | rgoris | File Added: 1280x800_0001_Android-41.png | |
| 2012-09-27 19:02 | rgoris | File Added: 1280x800_0002_Simulate.png | |
| 2012-11-09 13:04 | alostale | Tag Attached: multibrowser | |
| 2012-11-09 13:04 | alostale | Tag Attached: ui | |
| 2012-11-09 13:04 | alostale | Assigned To | adrianromero => guilleaer |
| 2012-11-09 13:04 | alostale | Priority | high => normal |
| 2012-11-09 13:04 | alostale | Severity | major => minor |
| 2012-11-09 13:04 | alostale | Status | new => scheduled |